WordPress.com para iniciantes
Wallace Vianna é webdesigner e desenvolvedor web
Sobre esse tutorial
Objetivo deste texto é explicar como editar um site ou blog existente no WordPress.com; por isso esse tutorial não entra em detalhes como criação de conta no WP.com, escolha de temas (modelos de sites), plugins ou configurações do site, informações disponíveis na maioria dos tutoriais de WordPress, na internet.
Se precisar de um curso de webdesign que aborde o WP.com (ou WP.org) do início até o mais avançado, entre em contato comigo, Wallace Vianna designer.
Sumário:
1. O que é o WordPress.com?
2. Como acessar a sua página gratuita, no WordPress.com
3. Como acessar a administração da sua página no WordPress.com
4. Como acessar a página inicial de seu WordPress.com, para edição
5. Apresentando o editor de página do WordPress
5.1. Como visualizar a página no seu navegador de internet
5.2. Explicando rapidamente o editor do WordPress e os blocos de conteúdo
5.2.2. Desfazendo alterações na página
5.2.3. Painéis principais do editor WP/do WordPress
5.2.4. Ferramentas de seleção e edição
5.3. Como selecionar blocos ou elementos da página
6. Como trocar uma imagem existente
7. Como editar textos
7.1. Colorindo caracteres
7.2. Editando link
7.3. Editando subtítulos
8. Editando blocos
8.1. Inserindo blocos
8.1.1. Exemplo prático de como inserir blocos: uma linha e uma imagem
8.2. Removendo blocos (imagens, linhas, colunas)
8.3. Duplicando blocos
8.4. Movendo blocos
9. Salvando a página
10. Saindo do editor de página, voltando à tela inicial
11. Visualizando a página
12. Saindo do WordPress, encerrando a sessão
13. Resolvendo problemas: substituindo coluna
1. O que é o WordPress.com?
O WordPress.com é um gerenciador de conteúdo para publicar e administrar páginas, sites, blogs, etc na internet.
Possui versão gratuita (a que falaremos nesse guia) e uma versão paga.
Basicamente na versão grátis propagandas aparecerão na sua página e muitos recursos de publicação mais avançados não estarão disponíveis para uso.
2. Como acessar a sua página gratuita, no WordPress.com:
Neste exemplo a conta no WordPress.com e a página já foram criadas por você ou para você.
Assim sendo, acesse sua página no WordPress.com ou digite o endereço dela na barra de endereços do seu navegador de internet):
https://%5Bnome de seu site].wordpress.com

3. Como acessar a administração da sua página no WordPress.com:
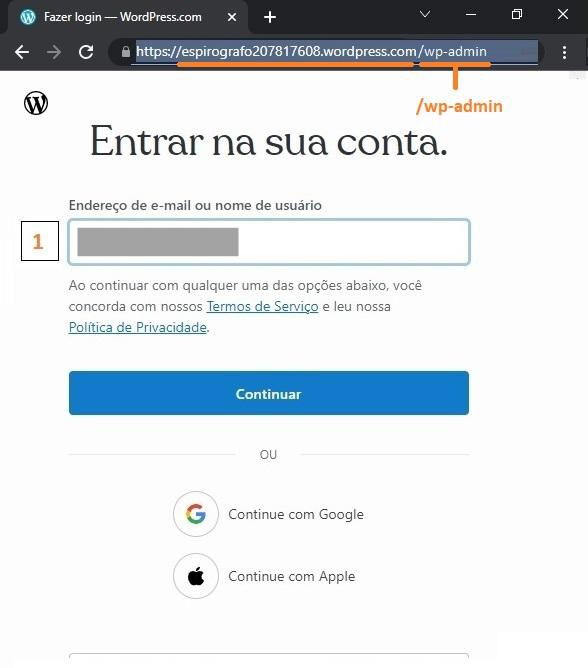
No navegador de internet acrescente ao endereço longo da página: /wp-admin
ou digite o endereço completo como no exemplo abaixo:
https://%5Bnome de seu site].wordpress.com/wp-admin
Digite o nome de usuário/a: usuário (vide figura a seguir, número 1)
Digite a senha: senha (vide figura a seguir, número 2)


4. Como acessar a página inicial de seu WordPress.com, para edição
No menu lateral esquerdo, clique em Páginas > Todas as páginas

Ao lado da página (aqui, sem título), clique nos 3 pontos e escolha Editar.

5. Apresentando o editor de página do WordPress
Se por acaso aparecer a tela de boas vindas (figura a seguir, número 1), feche-a, clicando em “Pular“
5.1. Como visualizar a página no seu navegador de internet:
Escolha Visualizar (2) > Computador > Pré-visualizar em nova aba (figura a seguir, número 2).

5.2. Explicando rapidamente o editor do WordPress e os blocos de conteúdo
O WordPress é uma interface visual para se trabalhar com páginas da internet. É o equivalente ao Adobe Indesign para editoração eletrônica ou MS Word para edição de textos.
O editor (de páginas e posts) do WordPress edita as partes de sua página (parágrafos, colunas, figuras, títulos) chamando-os de blocos ou grupos.

5.2.2. Desfazendo alterações na página:
O editor de página possui os ícones (e teclas de atalho) de desfazer (CTRL+Z) e refazer (CTRL+Y)

Sempre que fizer algo que não for o resultado desejado, clique em desfazer!
5.2.3. Painéis principais do editor WP/do WordPress:
o painel lateral direito (figura anterior, número 3) tem 2 guias: opções de formatação da “página” e de “Bloco” (objeto selecionado, como imagem ou texto).
5.2.4. Ferramentas de seleção e edição
Por padrão seu cursor de texto é a ferramenta de edição do editor WP.
Pra selecionar os elementos da página (blocos) mais rapidamente, basta clicar no ícone de lápis e escolher “selecionar”.

Lembre-se que para editar textos, p.ex., é necessário usar a ferramenta Editar.
5.3. Como selecionar blocos ou elementos da página:
Após clicar numa área vazia e passar o cursor em outras áreas vazias da página, aparecem alguns ícones de edição de blocos:
– Adicionar bloco, para adicionar elementos pequenos como imagem ou texto

– Adicionar coluna para inserir (ou copiar) o bloco existente, automaticamente, ao lado.

– Barra de ferramentas e bordas do bloco (imagens ou texto, p.ex.), em azul

Ao selecionar uma imagem surge a barra de ferramentas de edição de imagem (figura a seguir, número 1) e o painel direito exibe outras opções de formatação de imagem (figura a seguir, número 2).

6. Como trocar uma imagem existente:
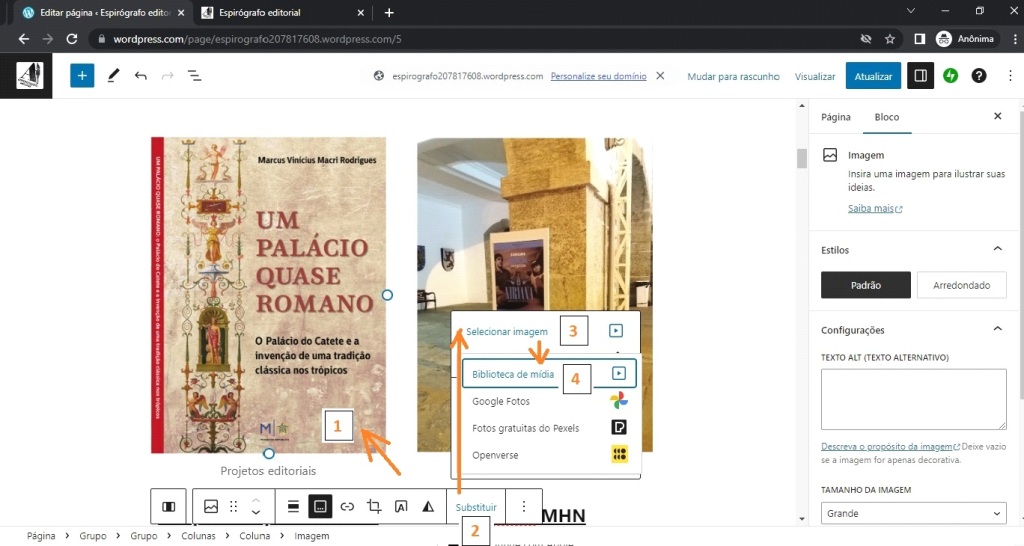
Ao selecionar uma imagem (número 1), aparece uma barra de ferramentas para edição de imagens.
Clique em Substituir (número 2) > Selecionar imagem (número 3) > Biblioteca de mídia (número 4)

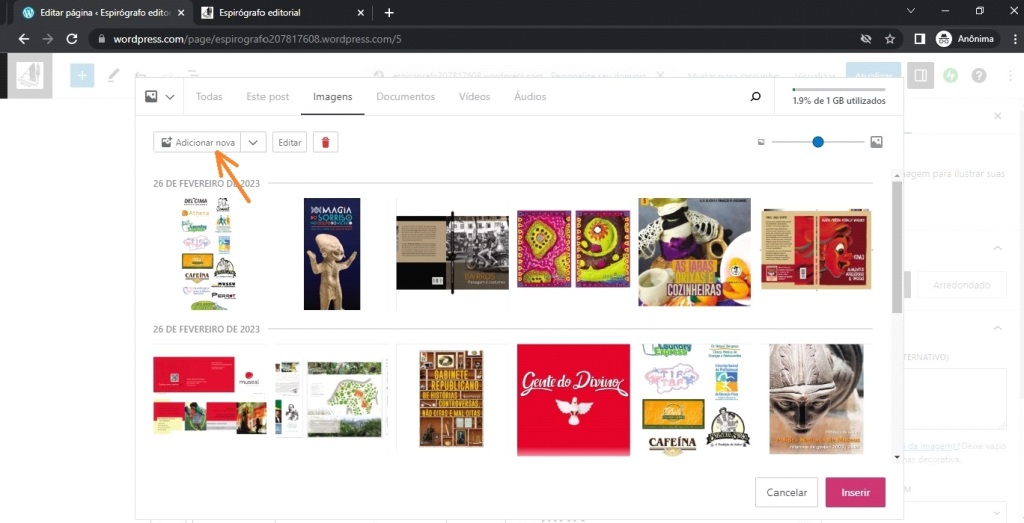
Clique no botão Adicionar nova

Na tela do seu computador, procure a imagem substituta.

A imagem nova aparece na página; uma das opções da barra de ferramentas é a remover/adicionar legenda na foto (Remove caption).

7. Como editar textos
7.1. Colorindo caracteres
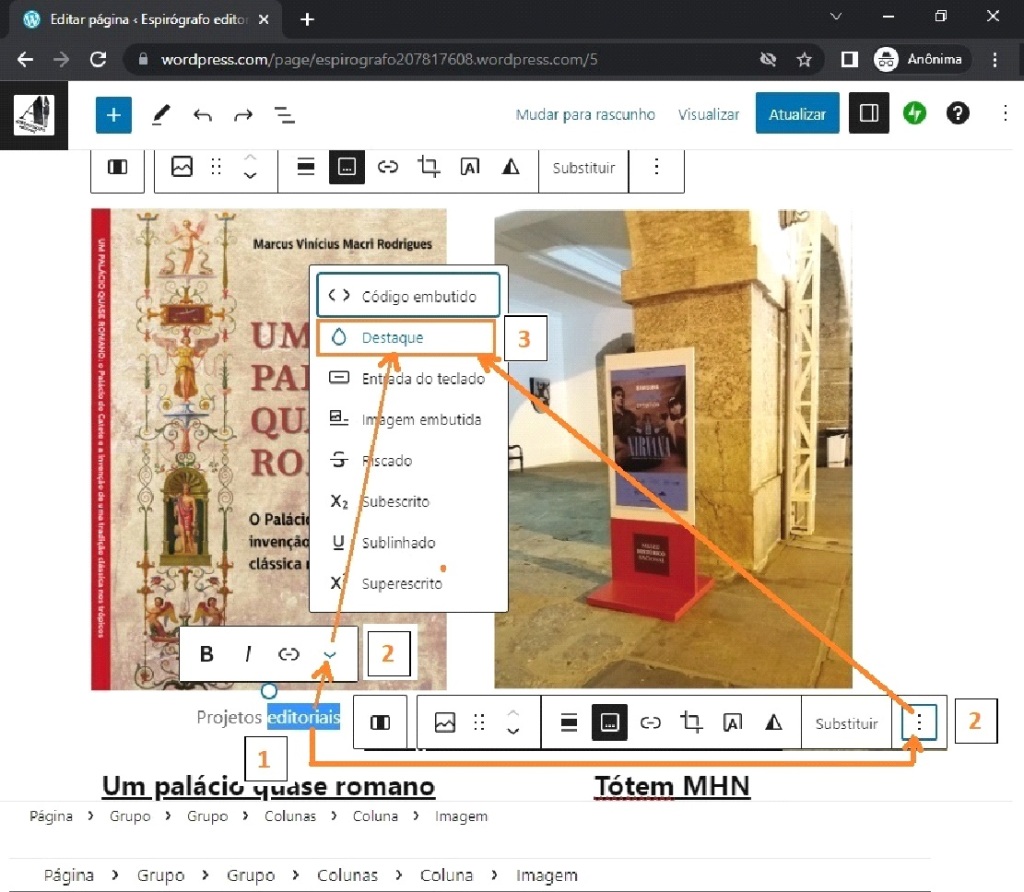
● Selecione o texto (1);
● Um ou dois menus devem aparecer (2);
● Clique no final da barra e escolha Destaque (3).

● 3 telas de formatação de cor irão aparecer;
● Clicar numa cor (1) na primeira tela exibe uma segunda tela com o nome da cor e seu código HTML;
● Na segunda tela (2) clicar na cor leva a terceira e última tela que permite escolher a cor por matiz (3)
● Para voltar à página basta clicar num lugar vazio, na página, fora das telas menores.

A palavra selecionada, já colorida.

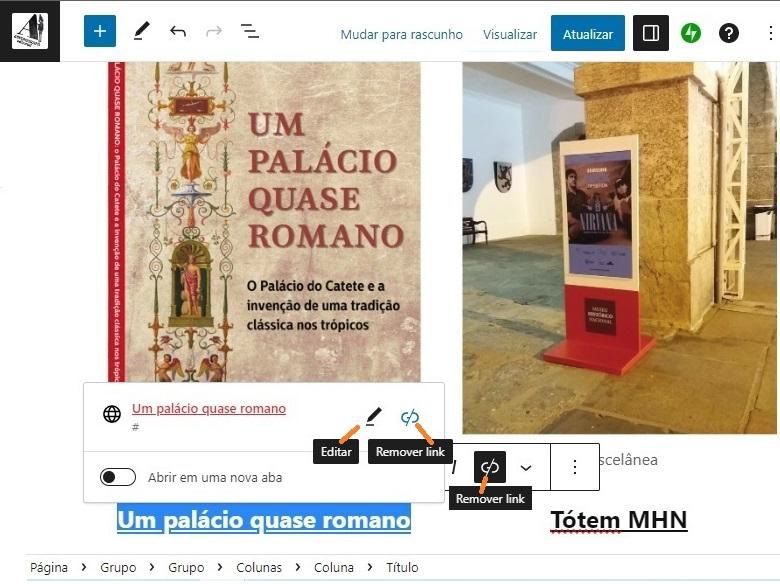
7.2. Editando links
Selecionando um texto sublinhado, com links, exibe uma tela ou uma barra de ferramentas, com opções de remover o link e editar o endereço do link.

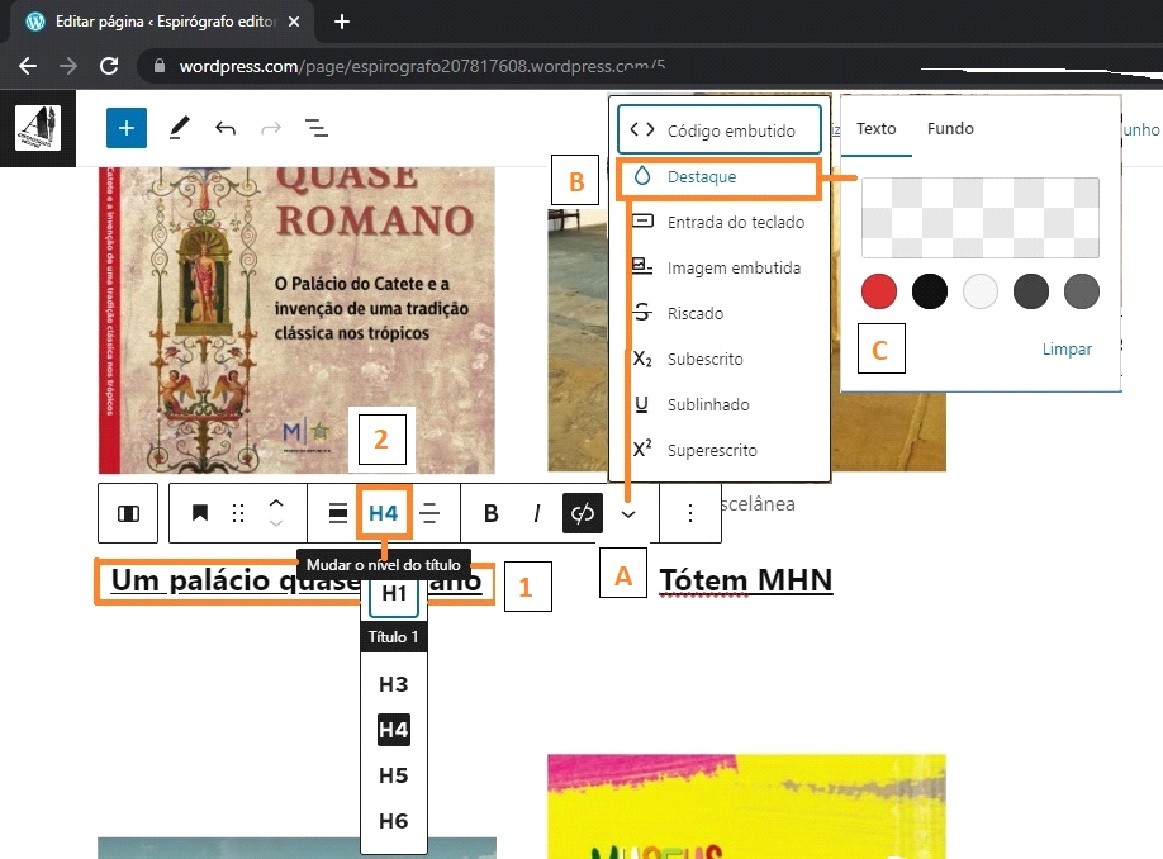
7.3. Editando subtítulos a
Ao selecionar o texto sublinhado (1) abaixo de uma imagem (e abaixo da legenda) a barra de ferramentas (2) surge, com as opções de edição de subtítulos (2): tamanho (H1 o maior, até H6, o menor), alinhamento e até cor do texto (A, B/destaque e C).

8. Editando blocos
8.1. Inserindo blocos
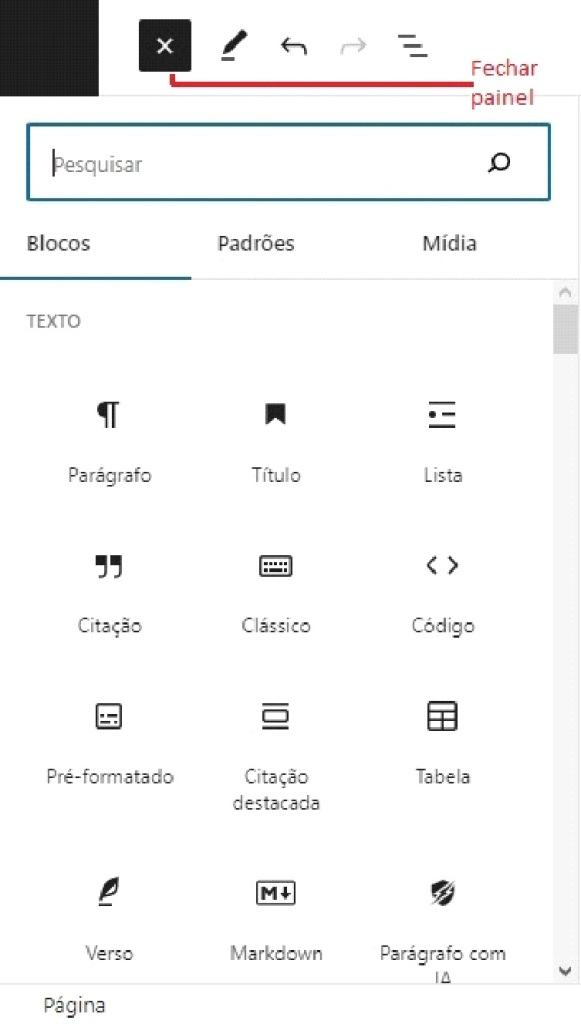
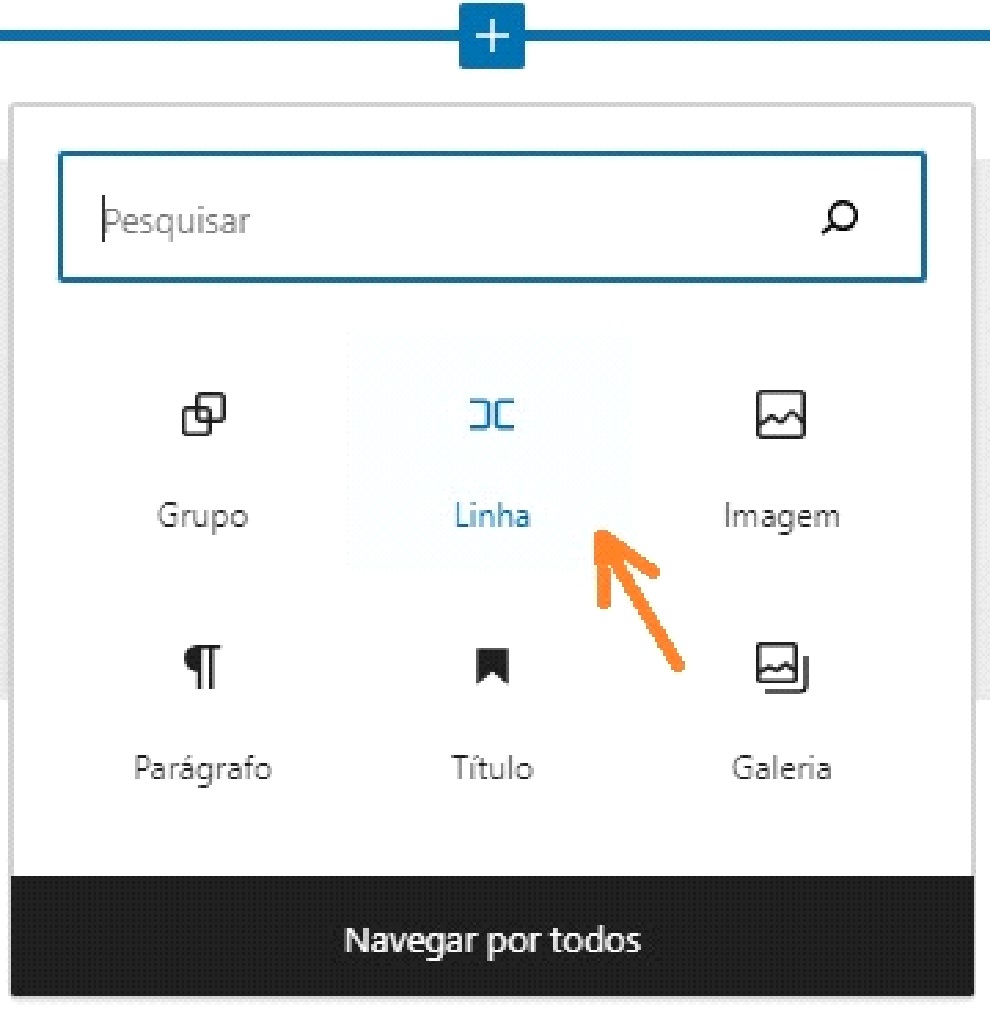
Clicando no ícone de Adicionar blocos e depois em Navegar por todos…

…aparece um painel maior à esquerda da tela;
em Blocos está uma lista de todos os elementos disponíveis;

em Padrões uma lista – organizada em categorias – de elementos agrupados (linha, coluna, texto, foto) para serem inseridos na página, com design.

em Mídia estão as imagens, documentos, vídeos ou áudios existentes ou importados para o WordPress por você.
Busca por palavras:
Você pode procurar o que deseja inserir na página clicando em Pesquisar e digitando linhas, grupos, imagem, etc.
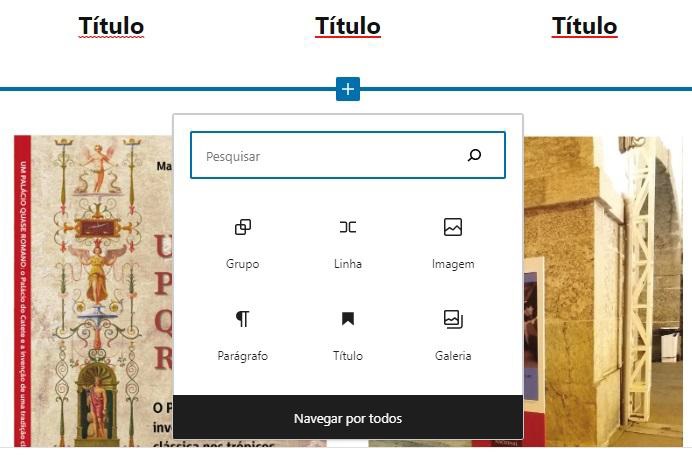
8.1.1. Exemplo prático de como inserir blocos: uma linha e uma imagem
Você deseja inserir uma linha (espaço pro seu design) entre dois blocos de conteúdo (2 linhas com 3 imagens cada).
• Você passa o cursor entre os dois blocos até aparecer o ícone Adicionar blocos e escolhe Linha.

• Uma linha de tabela aparece, com uma célula à esquerda com sinal (de cruz ou +)

• Você clica no centro do sinal + e adiciona o bloco desejado (ex.: imagem)

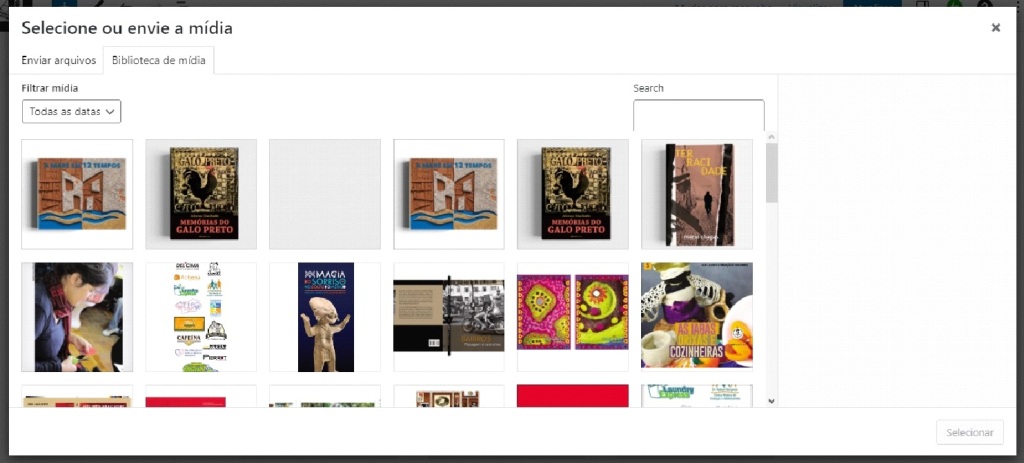
• Na tela que surge, clique em Selecionar imagem > Biblioteca de mídia

Você seleciona Enviar arquivos para enviar uma imagem de seu computador ou clica numa imagem existente em Biblioteca de mídia.

8.2. Removendo blocos (imagens, linhas, colunas)
Ao clicar numa área da página (nesse exemplo, uma imagem), vai aparecer um quadro ou barra de ferramentas.
Clique no último campo à direita do quadro e escolha Remover imagem ou bloco, linha, coluna, etc.

Importante: nesse tutorial você não vai criar blocos complexos; vai apenas editar, duplicar ou remover blocos simples (texto ou imagem) existentes.
8.3. Duplicando blocos
Se precisar duplicar uma linha para inserir mais conteúdo, clique em volta do bloco até selecionar a linha ou bloco;
Procure a barra de ferramentas e clique no último ícone;
Escolha Duplicar bloco.

8.4. Movendo blocos
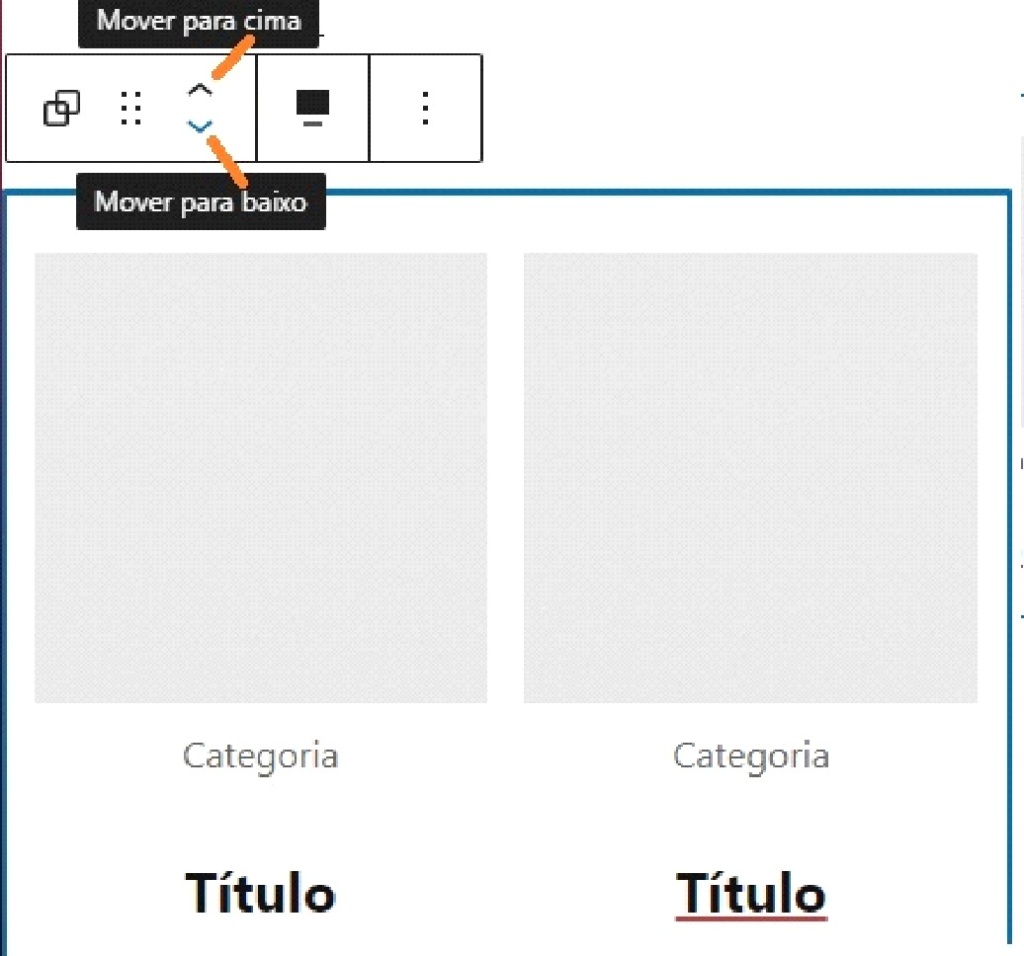
Após selecionar o bloco (ao clicar em volta do bloco e uma borda aparecer), procure os ícones de seta (mover para cima e mover para baixo) para mover o bloco.

O bloco irá se mover até o início ou final do bloco mais próximo; se o bloco próximo for muito grande, o seu bloco irá pra longe do local onde você estava.
9. Salvando a página
no editor de página, clicar no botão Atualizar.

10. Saindo do editor de página, voltando à tela inicial
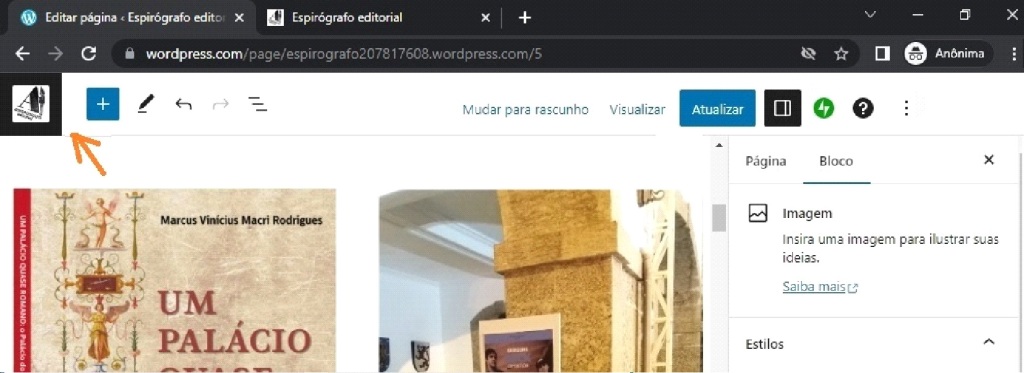
Clicar no ícone de favoritos da sua página, no canto esquerdo da tela.

Clicar em “Ver páginas“

11. Visualizando a página
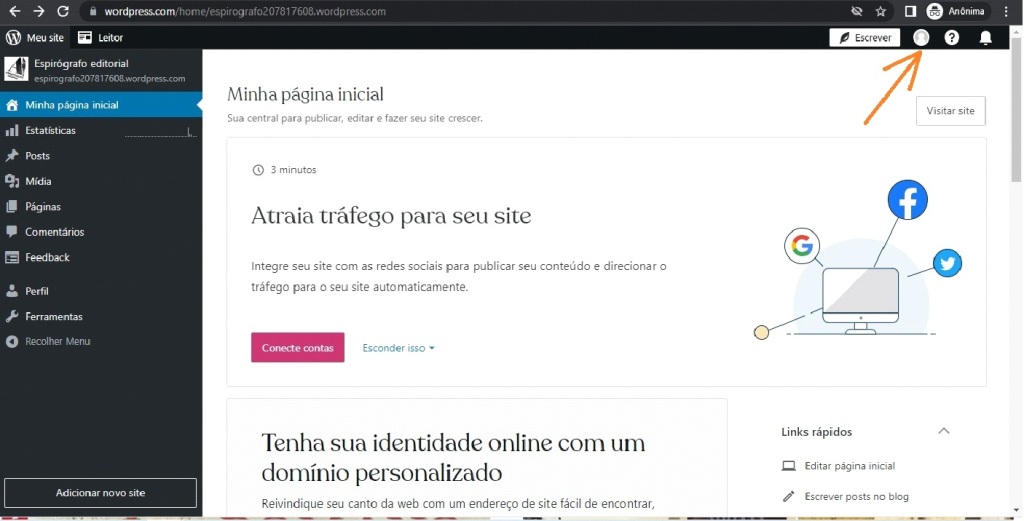
Na tela inicial, clique no nome da página no topo do painel esquerdo.

A página vai aparecer dentro da administração do WordPress.
Se desejar ver a página fora da tela de administração, clique no botão “Visitar Site“.

A página aparece, apenas com a barra preta da administração, no topo da tela.
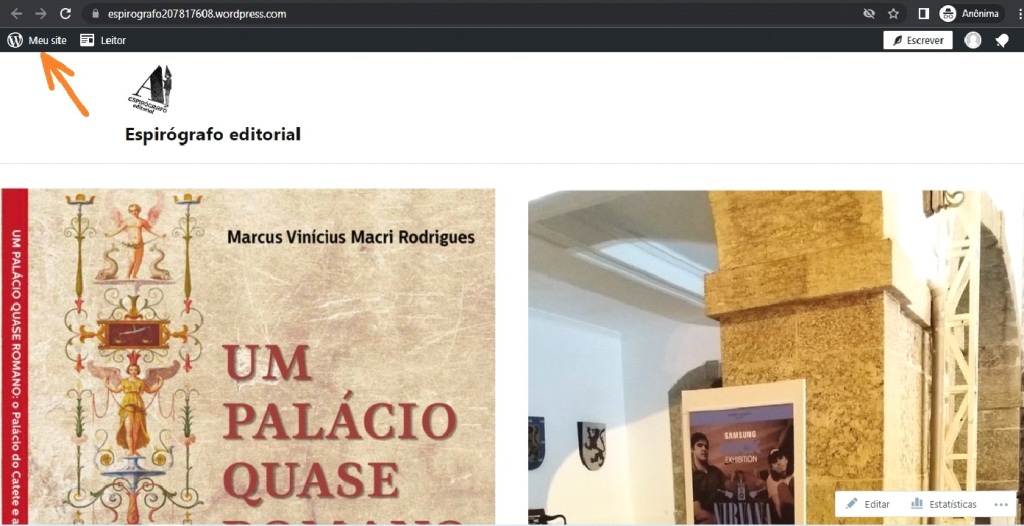
Pra voltar a administração, basta clicar em “Meus sites“, no canto superior esquerdo.

Outra forma de ver a página inicial, fora da administração do site:
Clicar no nome do site com o botão direito do mouse e escolher “Abrir link em uma nova guia“.

De novo, para voltar à administração, basta clicar em “Meus sites“.

12. Saindo do WordPress, encerrando a sessão
Clique no ícone de usuário, no topo direito da tela

Na tela de seu perfil, escolha no painel esquerdo a opção “Sair“

13. Resolvendo problemas: substituindo colunas
Se seu bloco possui mais de 1 coluna (3 colunas nesse exemplo) ao trocar a imagem da coluna do meio, o tamanho dela ficou diferente…

…a melhor maneira de resolver o problema é:
● deletar a coluna (um bloco) – tópico 8.2
● duplicar a coluna ao lado (a esquerda) – tópico 8.3
● trocar a imagem e o texto – tópicos 6 e 7
Outros tutoriais sobre WP.com
Introdução ao WP.com (site oficial)
Guia de suporte WP (site oficial) (tópicos organizados por assunto, em inglês, mas os links tem tradução disponível em vários idiomas, inclusive português).
Atenção
O WP.com/WordPress.com é um software online, com atualizações frequentes; se você perceber que alguma informação desse tutorial está desatualizada (não confere como o WP.com que está usando) entre em contato pelo meu e-mail ou site profissional (redes sociais inclusas).
