Esta página tem por objetivo compartilhar código Javascript e CSS de um modo simples e inteligível para webdesigners e desenvolvedores que precisem de exemplos claros desse código para seus projetos, sem ter de garimpar redes sociais, fóruns de discussão, ou plataformas de compartilhamento de código, p.ex.
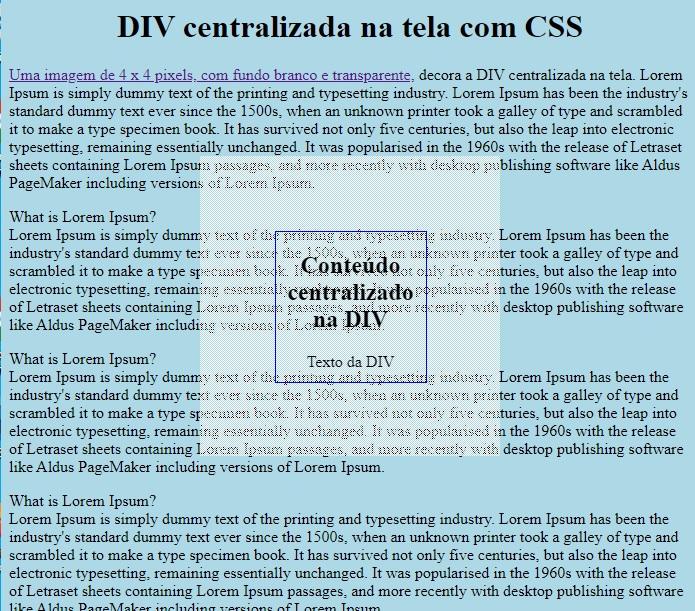
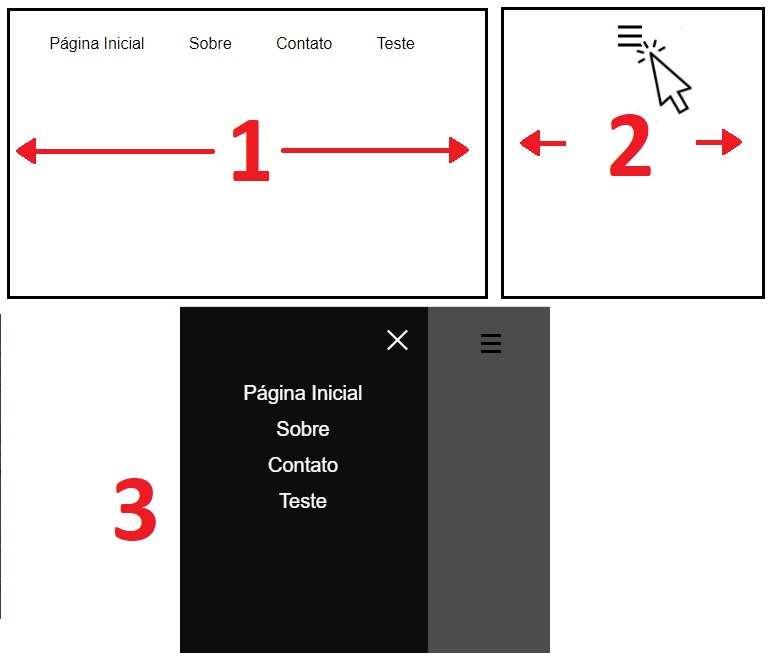
Basicamente os links para baixar os códigos são auto-explicativos, mas eventualmente terão descrição e/ou uma ilustração pra facilitar na localização e avaliação do código.
Quando a compreensão do código depender de código adicional, dois ou mais códigos – separados ou reunidos – serão oferecidos
Observações importantes: mesmo com a IA/Inteligência Artificial em ascenção (Chat GPT e cia) essa página vai continuar, pois a IA ainda tem muito caminho pra evoluir.
Eventualmente alguns códigos JS/Javascript não irão funcionar em páginas existentes por motivos diversos:
o código JS apaga o conteúdo existente na página;
o código entra em conflito com outros códigos existentes; etc.
Nestes casos entra o o conhecimento do desenvolvedor/programador pra solucionar o problema, seja isolando o código num Iframe (solução simples); reorganizando o código HTML (complexidade media); isolando o código JS dentro da página HTML (solução especializada).
Outras bibliotecas de código Javascript:
O site AMP Soft (que, entre outros produtos, oferece o gerenciador de fontes de texto em computador mais versátil que conheço, o AMP font Viewer, oferce algumas soluções em JavaScript úteis, como:
a) Alinhamento vertical de texto em células (conteúdo tabular), com uma ou mais linhas.
Esse problema ocorre quando o alinhamento vertical padrão alinha todos os textos pelo topo do container, tomando como base a altura da maior célula.
b) Estender pagina web até o final da tela
Se você faz página HTML sem CMS que possui essa biblioteca de código, pode ter problema para fazer isso manualmente.
Esse site oferece uma solução possível para resolver esse problema.
Tem soluções em outras áreas também (compressão de imagens), mas isso é outro assunto.